Dans notre quotidien, le motion design est omniprésent. 🎨 Des publicités dynamiques sur nos écrans de télévision aux vidéos explicatives sur les réseaux sociaux, en passant par les génériques de séries, le motion design joue un rôle essentiel !
Mais qu’est-ce que le motion design exactement, et pourquoi est-il devenu si incontournable dans le monde moderne ? 👀
Eh bien nous allons voir ça ensemble ! 👉 Cet article va nous permettre d’explorer ses origines, ses multiples applications et comprendre pourquoi il est devenu un outil si puissant dans la communication visuelle.
Sommaire
Qu’est-ce que le motion design ?
Le motion design se définit par l’art de donner vie aux créations graphiques grâce à une mise en mouvement de celles-ci. Le motion design n’est autre que la contraction de “motion graphic design” qui veut dire “conception graphique animée”. Il peut prendre différentes formes et s’adapter à différentes techniques (2D, 3D, stop motion). En combinant graphisme, animation et son, il permet de communiquer des messages de manière engageante.
Si vous voulez en savoir plus sur la définition du motion design, vous pouvez consulter notre article “Le motion design : communiquer par l’image” où on vous a déjà livré plein d’autres infos ! 👀
Les origines et évolution du Motion Design

Mais alors, comment tout ça a commencé ? 🤔 Les débuts du motion design remontent à l’animation traditionnelle et aux premiers films d’animation. Des pionniers comme Walt Disney et les studios Fleischer ont jeté les bases de ce qui allait devenir une industrie florissante. L’animation traditionnelle impliquait des dessins faits à la main, séquence par séquence, pour créer l’illusion du mouvement.
Avec l’avènement des technologies numériques, le motion design a considérablement évolué. Il inclut des éléments de graphisme, d’animation et de vidéo grâce à des logiciels qui ont révolutionné la manière de créer des séquences animées !
Désormais, des outils comme Adobe After Effects, Animate ou encore Blender permettent de réaliser des animations complexes plus rapidement et avec plus de flexibilité.
Des figures emblématiques comme le graphiste Saul Bass, considéré comme le premier motion designer et connu pour ses génériques de films, et John Whitney, un des pionniers de l’animation par ordinateur, ont grandement contribué à l’évolution du motion design. Leurs travaux ont non seulement innové en termes de technique, mais aussi en termes de style et de narration visuelle.

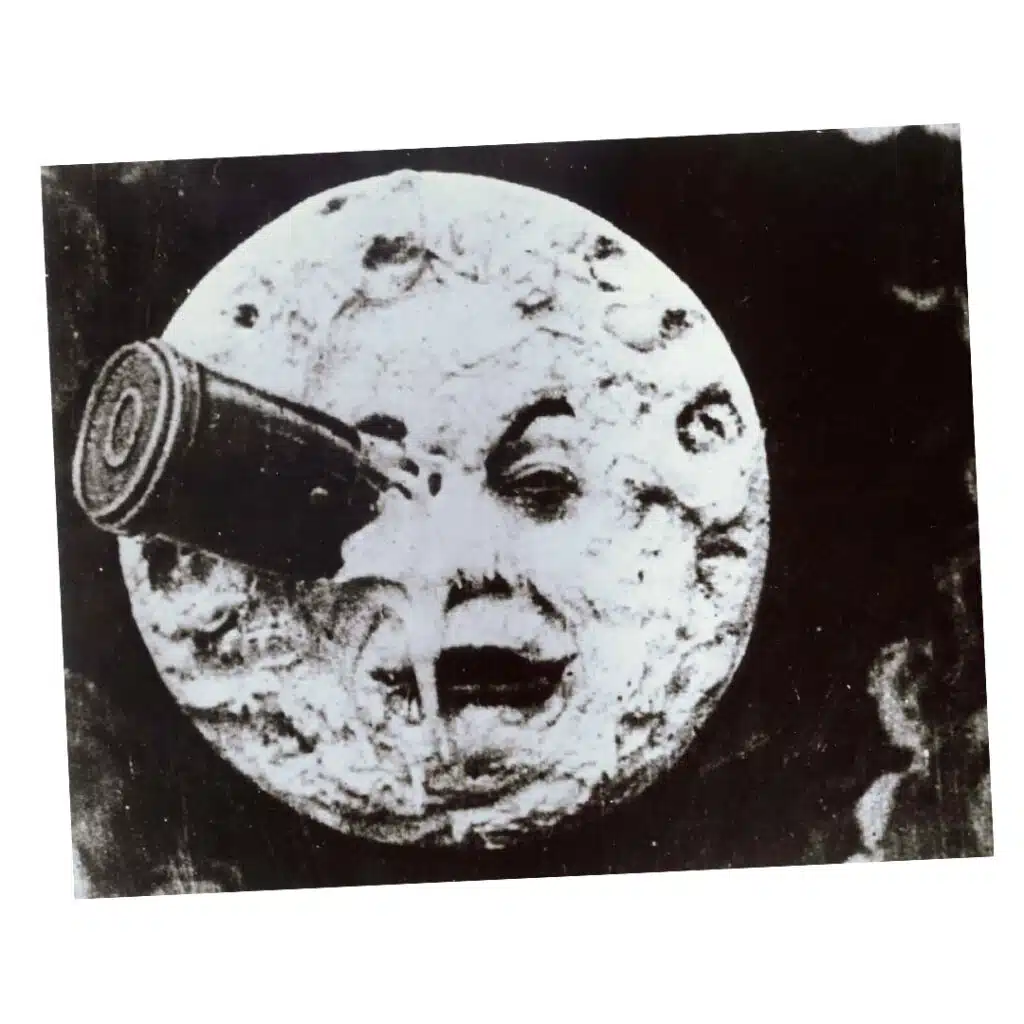
On pourrait également citer Georges Méliès, dans les débuts du cinéma qui a inventé les premiers trucages ! En expérimentant avec les décompositions d’image et les illusions, il a créé des effets visuels innovants en jouant avec différents plans et techniques de montage.
Ses contributions ont jeté les bases de nombreuses techniques utilisées aujourd’hui dans le motion design, inspirant des générations de créateurs à explorer de nouvelles possibilités visuelles et narratives.
C’est en 1995 que le motion design a vu arriver son année la plus marquante. Au moment de l’arrivée de logiciels liés à la démocratisation de la discipline. C’est notamment à ce moment-là que After Effects fait son apparition sur le marché du grand public, sur Mac et Windows.
After Effects a été tout d’abord développé en 1993 par la société CoSa. Un an plus tard, Adobe rachète ce logiciel et c’est en janvier 1995, dans sa 3ème version, qu’il est commercialisé.
Si vous souhaitez d’ailleurs découvrir la première bande démo de la première version d’After Effects ( attention, c’est à prendre avec des pincettes car il y a eu une grosse évolution depuis, mais on peut découvrir les bases du motion 😉 ) voici la vidéo :
Les 12 principes d’animation
Pour comprendre comment nous en sommes arrivés là, faisons un petit saut dans le passé pour observer l’arrivée des douze principes élémentaires de l’animation.
Ces 12 règles ont été énoncées par des grands noms de Disney qui souhaitaient synthétiser leur méthode. Elles ont été formulées en 1981 avec la parution de The Illusion of Life: Disney Animation. Ces principes ont grandement influencé le motion design en apportant des techniques qui rendent les animations plus réalistes et saisissantes.
On vous a concocté la petite liste de ces 12 principes pour vous résumer tout ça rapidement 👇
- Compression et détente (Squash and Stretch) : Ajoute du réalisme et de la dynamique aux objets animés, les rendant plus vivants.
- Anticipation : Prépare le spectateur à l’action suivante, augmentant ainsi l’immersion.
- Mise en scène (Staging) : Guide l’attention du spectateur sur l’élément clé de la scène.
- Animation directe et animation pose à pose : Combinaison de techniques pour fluidifier le mouvement et ajouter du détail.
- Suivi et chevauchement (Follow Through and Overlapping Action) : Ajoute du réalisme en montrant que différentes parties du corps se déplacent à des rythmes différents.
- Accélération et décélération (Slow In and Slow Out) : Rend les mouvements plus naturels en accélérant et en ralentissant progressivement.
- Arcs : Crée des mouvements plus réalistes et naturels.
- Actions secondaires : Ajoute de la profondeur et du caractère à l’animation.
- Timing : Contrôle la vitesse des actions pour ajouter du sens et de l’émotion.
- Exagération : Accentue les mouvements pour rendre l’animation plus expressive et engageante.
- Dessin solide : Assure que les formes sont cohérentes et crédibles.
- Charisme : Rend les personnages plus attrayants et engageants pour le spectateur.
Les Composantes du Motion Design
Graphisme
Le graphisme constitue la base du motion design. Ceci inclut tout ce qui est création d’éléments visuels comme des icônes, des illustrations, des typographies et des infographies. Les logiciels les plus commun en étude et en entreprise restent encore les logiciels de la suite Adobe : Illustrator, InDesign et Photoshop pour les créer.
Animation
Comment animer ? C’est une question que vous vous posez évidemment !
Les éléments graphiques sont animés en utilisant diverses techniques qui transforment des images statiques en séquences animées :
👉 L’utilisation des Keyframes
Les keyframes sont des images clés définissant les points de départ et d’arrivée d’une animation. En verrouillant ces keyframes dans le temps, les animateurs peuvent contrôler précisément la position, la rotation, l’échelle et d’autres propriétés des objets. Par exemple :
- Position : Déplacer un objet d’un point A à un point B.
- Rotation : Faire tourner un objet autour de son axe.
- Échelle : Agrandir ou rétrécir un objet.
Les logiciels d’animation permettent de créer une interpolation des images entre ces keyframes pour créer un mouvement fluide. On va ainsi pouvoir faire varier la vitesse entre un point A et B (début rapide – milieu lent – fin rapide)
Sound Design
Le sound design est une étape qui ajoute une dimension sonore dans votre processus de création vidéo et renforce à la fois l’impact visuel et émotionnel de vos animations. Un bon effet sonore, bien placé, rend les visuels encore plus immersifs.
Que ce soit les bruitages, les ambiances sonores ou encore les effets spéciaux audio, ceux-ci viennent compléter ce que l’on voit à l’écran. Pour créer et éditer ces sons, on utilise des logiciels comme Adobe Audition, Logic Pro, FL Studio ou encore Ableton.
Musique
La musique joue un rôle clé pour instaurer l’atmosphère et le rythme d’une vidéo. Qu’il s’agisse d’une mélodie douce pour une vidéo explicative ou d’une musique dynamique pour une publicité, elle amplifie l’émotion et l’atmosphère souhaitées.
Elle contribue aussi à maintenir l’attention du spectateur et à mettre en valeur des moments importants. Les motion designers sélectionnent des titres adaptés ou collaborent avec des compositeurs pour créer des musiques originales et qui s’adapteront parfaitement à l’animation.
Narration et voix-off
La narration raconte une histoire à travers le motion design. Elle guide le spectateur et rend le message clair. Une voix-off est un élément important et même essentiel à tout projet ! Et notamment dans les projets en Motion design car elle permet de rythmer le script et l’animation.
L’intérêt d’intégrer une voix off dans un projet sera d’avoir une plus grande liberté dans les illustrations animées et d’éviter l’abondance de texte à l’écran (métaphore, abstraction, etc.).
Pour la narration, il va aussi être important de sous-titrer la vidéo pour que celle-ci puisse être comprise par tout le monde et dans n’importe quelle situation. Comme dans des endroits où le son ne peut pas être activé ou réduit (transports en commun, bureau, etc.).
Dans certains projets, il arrive que les sous-titres ne soient pas présents mais qu’ils laissent place à de l’animation dans le texte, comme par exemple des lyrics de musique. Ici les animations typographiques prennent vie en rythme sur la chanson.
Une narration bien conçue assure que chaque élément visuel est compris et que le spectateur reste engagé. La cohésion entre le texte, la voix-off et les animations est essentielle pour une narration efficace, et les outils de montage comme Adobe Premiere Pro, sont souvent utilisés pour synchroniser ces éléments.
Où utilise t-on le Motion Design ?
Publicité
Ici, le motion design saisit immédiatement l’attention et transmet les messages de manière efficace pour permettre aux marques et aux entreprises de se démarquer dans un environnement concurrentiel. Elle a pour objectif de mettre en lumière vos produits et vos services :

Pour les produits ou services avec de l’animation 3D, ceci permet d’apporter une nouvelle dimension dans vos plans grâce à la modélisation des produits. Cette technique donne accès à des plans irréels et contemplatif, ce qui permettra de montrer ce qui n’est habituellement pas possible avec l’image réelle.
Voici un très bon exemple d’une pub pour le nouveau Apple MacBook Air réalisé par ManvsMachine qui utilise à merveille cette technique au travers de leur production :
On peut également citer en autre référence la pub du Apple MacBook Air M2 :
Pour les produits ou services avec de l’animation 2D, ceci va permettre de les valoriser en créant des décors et des animations secondaires qui vont amener du contraste et apporter une dimension supplémentaire. Il laisse également place à l’imaginaire et ce qu’on cherche à refléter au travers du produit (décors en fond colorés, transitions dans différents décors, etc)
Par exemple, vous pouvez faire un tour sur le portfolio du site creasenso pour découvrir ce type d’animation. 😉
Le motion design 2D permettra plus facilement de créer du contenu spécifique à chacun de vos marchés grâce à des textes animés qui pourront être déclinés dans différentes langues.
Que votre vidéo soit une vidéo autour d’un produit ou d’un service, le motion design permettra de développer au mieux votre charte graphique afin de brander votre contenu vidéo.
Pédagogie
Les vidéos explicatives et éducatives utilisent le motion design pour expliquer les choses de manière simple et visuelle. En combinant des visuels animés avec des explications claires séquencées, elles facilitent la compréhension et rendent l’apprentissage plus facile.

En fait, dans ce type de format compact, vous rendez l’information parfaitement digeste pour votre audience grâce à un contenu synthétique ! Les designs seront minimalistes et contrastés pour être lisible rapidement. Ils auront également un rythme d’animation, une diction et un timbre de voix adaptés à la cible du client.
Films et séries

Le motion design joue un rôle clé dans les génériques et les effets spéciaux des films et séries.
Il donne le ton dès le début d’un film ou d’une série et rend certaines scènes plus spectaculaires. Grâce à ça, l’ambiance est posée dès les premières secondes et l’expérience visuelle est enrichit par des introductions marquantes et des transitions fluides entre certaines scènes.
Jeux vidéo

Dans les jeux vidéo, le motion design est présent partout, autant dans l’animation du logo au démarrage du jeu que dans les interfaces globales des jeux (sélection de personne, d’outils etc).
En intégrant des animations soignées, le motion design contribue à rendre non seulement l’expérience de jeu plus immersive et engageante, mais il capte aussi l’attention des joueurs et augmente leur plaisir de jeu.
Web et applications

Les sites web et les applications bénéficient grandement du motion design dans leurs interfaces utilisateur (UX). Il rend les interactions plus intuitives, agréables et efficaces. Ce qui améliore ainsi l’expérience globale de l’utilisateur.
Ces applications variées démontrent la polyvalence du motion design et son impact significatif dans divers domaines, enrichissant à la fois l’esthétique et la fonctionnalité des contenus.
Les Outils du Motion Designer

Les logiciels courants
La caisse à outil d’un motion designer est souvent bien remplie. L’outil principal reste Adobe After Effects qui reste polyvalent pour l’animation 2D et permet l’intégration de 3D non réaliste. Pour l’animation 3D réaliste ou stylisée, Cinema 4D et Blender restent les leaders dans le domaine du motion design.
Pour les étapes avant animation, les outils sont nombreux, on peut citer Adobe Illustrator, Photoshop ou encore Procreate. Et pour l’animation 2D traditionnelle, Adobe Animate et Procreate Dreams sont les plus communs (il existe également des dizaines de logiciels gratuits comme Pencil2D ou Synfig). Ces logiciels permettent de créer et animer des éléments avec une précision et une créativité inégalées, ouvrant un vrai monde de possibilités pour les motion designer ! ✨
Compétences
Être motion designer requiert une maîtrise de diverses compétences techniques et artistiques ! Cela inclut le graphisme, l’animation, un intérêt pour le travail sonore et la narration visuelle. Cette polyvalence est essentielle pour transformer des idées en animations fluides et qui répondent à un besoin spécifique.
Formation et apprentissage
Pour se former au motion design, de nombreuses options sont disponibles. Des écoles publiques, privées, jusqu’aux tutoriels YouTube ou aux tutoriels plus professionnels (tuto.com ou motiondesignschool ) les ressources abondent pour aider les débutants à maîtriser les bases et les professionnels à affiner leurs compétences… L’apprentissage continu est clé dans ce domaine ! 😉
L’impact du Motion Design dans votre stratégie de communication
De l’efficacité 💪🏻
Tout d’abord, le motion design se révèle être un puissant outil de communication. C’est grâce à son approche visuelle et dynamique qu’il améliore la compréhension et la mémorisation des messages pour pouvoir rendre les informations plus accessibles et impactantes.
Un plus grand engagement de l’audience 👀
Les animations dynamiques du motion design sont particulièrement efficaces pour capter et maintenir l’attention du public. Il va inciter votre cible à passer à l’action ! Contrairement aux contenus statiques, elles engagent les spectateurs, les incitant à s’intéresser et à interagir davantage.
Bien sûr, le mouvement seul ne suffit pas à rendre l’expérience complètement mémorable et le motion design doit aussi procurer des émotions et jouer sur le côté sensoriel. L’ajout de sound design, par exemple, va renforcer l’impact émotionnel de l’animation.
Pensez aussi à une vidéo avec une musique entraînante ou des effets sonores appropriés : cela peut susciter une réaction émotionnelle plus forte et inciter les spectateurs à passer à l’action, que ce soit en achetant un produit, en partageant une vidéo ou en s’inscrivant à une newsletter.
Et par dessus tout… La créativité ! 🎨
Le motion design, c’est vous ouvrir à des possibilités créatives illimitées ! Que ce soit pour des campagnes marketing ou des projets artistiques, il permet de se démarquer, de susciter l’intérêt et d’aller loin dans la création et l’expression visuelle !

Et chez Animoz Films, que ce soit pour valoriser vos produits et services grâce aux productions en Motion Design, notre agence est là pour vous aider ! Contactez-nous dès aujourd’hui pour découvrir comment nous pouvons transformer votre communication avec le motion design !